CS5 HDR Tutorial
In this easy CS5 HDR tutorial I'm going to show you how to make one cool image effect with few easy Photoshop CS5 manipulations. HDR or HDRi stands for High Dynamic Range imaging which in the digital photography and computer graphics means a set of techniques allowing a greater dynamic range of luminance between the lightest and darkest areas of an image. For the CS5 HDR tutorial I'm going to use this photo of the beautiful Bulgarian nature.
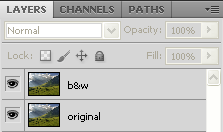
1. The first thing we have to do is to duplicate the original layer by right clicking on the layer an choosing "Duplicate Layer". We can name our first layer "original" and our duplicated layer "black and white" or just "B&W".
2. Now we have to adjust our "B&W" layer. First we will change the layer's blending mode to "Overlay". Next we have to desaturate the layer. We can do this by going to Image > Adjustments > Desaturate.
Or we can use the keyboard shortcut combination Shift+Ctrl+U. Now we're going to invert the "B&W" layer: Image > Adjustments > Invert Or we can use the keyboard shortcut combination Ctrl+I. 3. It's time to add some Gaussian Blur to our "B&W" Layer. We'll do this by going to Filter > Blur > Gaussian Blur. Tweak the blur radius around 30 pixels. You can adjust this to fit your own taste. Anywhere between 20 and 50 pixels will create the "glow" around the edges. Now if you have followed right our CS5 HDR tutorial, you will have an image similar to this:
4. The next thing to do is to duplicate again the original layer and to drag it on top of all layers. We can name this layer "Linear".
We have to change the layer's blending mode to "Linear Light".
Now tweak the opacity of the "Linear" layer until you are satisfied with the final result. For my image I set it to 60%. At the end you have to get an image that looks something like this:
1. The first thing we have to do is to duplicate the original layer by right clicking on the layer an choosing "Duplicate Layer". We can name our first layer "original" and our duplicated layer "black and white" or just "B&W".
2. Now we have to adjust our "B&W" layer. First we will change the layer's blending mode to "Overlay". Next we have to desaturate the layer. We can do this by going to Image > Adjustments > Desaturate.
Or we can use the keyboard shortcut combination Shift+Ctrl+U. Now we're going to invert the "B&W" layer: Image > Adjustments > Invert Or we can use the keyboard shortcut combination Ctrl+I. 3. It's time to add some Gaussian Blur to our "B&W" Layer. We'll do this by going to Filter > Blur > Gaussian Blur. Tweak the blur radius around 30 pixels. You can adjust this to fit your own taste. Anywhere between 20 and 50 pixels will create the "glow" around the edges. Now if you have followed right our CS5 HDR tutorial, you will have an image similar to this:
4. The next thing to do is to duplicate again the original layer and to drag it on top of all layers. We can name this layer "Linear".
We have to change the layer's blending mode to "Linear Light".
Now tweak the opacity of the "Linear" layer until you are satisfied with the final result. For my image I set it to 60%. At the end you have to get an image that looks something like this: