Psdink kali ini akan membahas tentang
rahasia cara menggabungkan gambar agar terlihat realistis. Sebelumnya tahukah kamu bahwa menggabungkan gambar atau
mengganti background photo termasuk dari bagian Photoshop compositing. Photoshop compositing sendiri bertujuan untuk menggabungkan gambar atau
mengganti background foto agar terlihat realistis.
Lalu bagaimana cara
menggabungkan gambar atau mengganti background foto agar terlihat realsitis? Caranya dengan memahami cara pembuatan bayangan agar terlihat realistis, memahami cara menyesuaikan warna agar terlihat realistis dan tentunya pelajari dasar-dasar Photoshop compisiting.
Pada tutorial
rahasia cara menggabungkan gambar agar terlihat realistis ini. Psdink akan memberikan semua cara agar hasil penggabungan gambar kita terlihat realistis. Mulai dari menentukan arah cahaya, memberi efek pencahayaan pada objek, cara mudah membuat bayangan dan melakukan penyesuaian warna. Selamat mencoba.
Ulasan lain mengenai Rahasia Compositing yang harus kamu baca:
1.
Dasar-dasar Mempelajari Photoshop Compositing. 2.
3 Faktor Kunci Membuat Bayangan Agar Terlihat Realistis.3.
3 Faktor kunci Membuat Penyesuaian Warna Agar Terlihat Realistis.4. Rahasia Cara Menggabungkan Gambar Agar Terlihat Realistis.
Untuk tutorial tingkat lanjut tentang cara menggabungkan gambar teman-teman dapat temukan pada tutorial
Photomanipulation: Ohh Turtle. Klasifikasi:Tutorial: Photomanipulation/
Rahasia compositing | Tingkatan: III | Waktu: 45 Menit
Bahan yang digunakan:Toko buku |
Singa |
Wanita*Klik gambar untuk memperbesar gambar.
Preview.
Langkah 1 Cara Menggabungkan Gambar Agar Terlihat Realistis
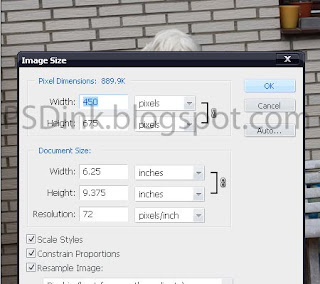
Buka gambar toko buku, resize ukuran menjadi 25%.
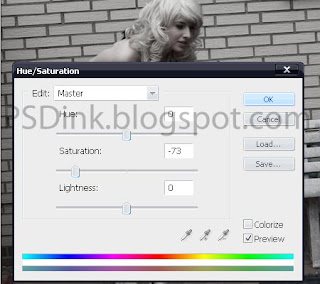
Sekarang buka gambar wanita. Psdink akan terlebih dahulu
memisahkan gambar wanita dari background-nya sebelum memasukkan ke lembar kerja kita. Atur posisi dan resize ukuran seperti berikut. Beri nama layer "wanita".
Download file psd wanita yang sudah terhapus background-nya.
Kemudian gambar singa, hapus background-nya dan masukkan ke lembar kerja kita. Atur posisi dan resize ukuran seperti berikut. Beri nama layer "singa".
Download file psd singa yang sudah terhapus background-nya.
Ctrl-klik pada layer vector mask wanita, pindah ke layer vector mask singa. Dengan brush hardness 100% hapus seperti gambar di bawah.
Langkah 2 Cara Menggabungkan Gambar Agar Terlihat Realistis
Tekan
Ctrl + D untuk mematikan seleksi. Buat layer baru di atas layer wanita, beri nama layer "light". Dengan brush hardness 0% sapukan seperti gambar di bawah dengan brush warna putih agar pencahayaan layer wanita sesuai dengan datangnya sumber cahaya.
Masih pada layer light, tekan
Ctrl + Alt + G. Ubah blending mode menjadi overlay 50%.
Kembali pada layer wanita. Klik icon
Add Layer Style > Drop Shadow.
Klik-kanan pada tulisan drop shadow, pilih create layer. Pastikan layer wanita drop shadow yang aktif. Kemudian tekan
Ctrl + T dan atur posisi hingga seperti ini.
Masih pada layer wanita drop shadow. Pilh
Filter > Blur > Motion Blur. Ubah opacity menjadi 75%.
Buat layer baru di bawah layer wanita, beri nama layer "
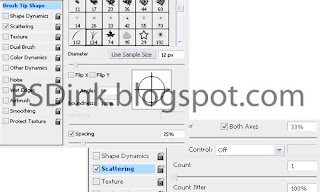
soft shadow". Dengan
brush diameter 10 px dan hardness 50%, sapukan hingga seperti ini.
Masih pada layer soft shadow, pilih
Filter > Blur > Gaussian Blur. Ubah opacity menjadi 50%.
Pilih layer wanita. Klik icon
Add Layer Style > Drop Shadow. Sama seperti cara no. 8, setelah terbentuk layer baru. Ganti nama layer menjadi "hard shadow"
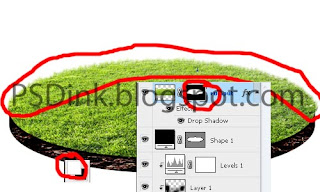
Pada layer hard shadow, klik icon
Add Vector Mask. Dengan brush hardness 0%. Hapus tempat yang diberi lingkaran berwarna hitam.
Langkah 3 Cara Menggabungkan Gambar Agar Terlihat Realistis
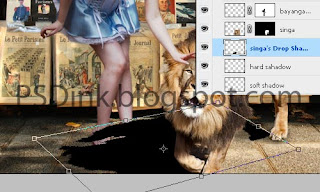
Sekarang kita membuat bayangan untuk layer singa. Buat layer baru di bawah layer singa. Beri nama layer "soft shadow". Dengan brush hardness 0% dan opacity brush 50%. sapukan hingga seperti gambar di bawah.
Buat layer baru di atas layer soft shadow. Beri nama layer "hard shadow".
Denga brush hardness 0% dan diameter 25 px. Sapukan pada kaki belakang singa, kemudian pilih
Filter > Blur > Gaussian Blur, atur radius 2 px. Ubah opacity menjadi 50%.
Klik
Add Layer Style pada layer singa, pilih drop shadow dan atur seperti gambar di bawah.
Klik kanan pada tulisan drop shadow layer singa, pilih create layer (seperti langkah 8). Pastikan layer singa drop shadow yang aktif. Kemudian tekan
Ctrl + T dan atur seperti ini.
Masih pada layer singa drop shadow. Sekarang pilih
Filter > Blur > Gaussian Blur. Atur radius 5 px. Kemudian ubah opacity menjadi 75%.
Buat layer baru di atas layer singa. Beri nama layer "bayangan tangan". Denga brush hardness 0%, diameter 25 px dan opacity 25%. Sapukan seperti gambar di bawah.
Hapus bagian yang mengenai tangan wanita. Ctrl-klik pada layer vector mask wanita. Pindah ke layer bayangan tangan. Tekan alt kemudian klik icon
Add Vector Mask.
Gabungkan semua layer menjadi satu group, duplikat group dan buat layer baru di atas layer group copy. Pilih layer baru tersebut dan group copy, tekan
Ctrl + E. Beri nama layer "adjustment". Klik icon mata pada group 1.
Langkah 4 Cara Menggabungkan Gambar Agar Terlihat Realistis
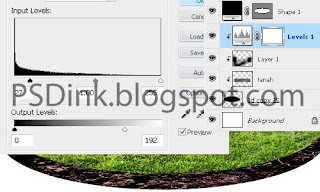
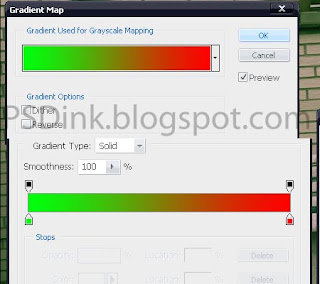
Sekarang saatnya melakukan penyesuaian warna. Klik icon
Add Adjustment Layer > Color Balance. Atur seperti gambar di bawah. Terakhir tekan
Ctrl + Alt + G untuk membuat clipping mask.
Hasil akhir.
Tentunya banyak cara yang bisa kita lakukan untuk melakukan penyesuain warna melalui pilihan-pilihan yang berada pada adjustment layer, tapi cara pertama yang perlu diperhatikan adalah MELIHAT warna dominan.
Akan lebih mudah kita melakukan penyesuaian warna mengikuti warna dominan. Tapi bukan berarti pula kita tidak bisa melakukan sebaliknya. Hanya saja memang lebih sulit dan nantinya banyak efek-efek yang kita gunakan dan dari banyak kasus yang terjadi adalah hasil menjadi semerawut.
Contoh 1.
 |
| http://elenadudina.deviantart.com/art/Manos-tiernas-165369247 |
Contoh 2.
 |
| http://elenadudina.deviantart.com/art/Baby-dragon-266390159 |
Contoh 3.
 |
| http://mi-eterna-primavera.deviantart.com/art/Drown-my-sorrow-361652734 |
Perhatikan contoh di atas yang psdink ambil dari deviantart. Bukankah kita sama-sama melihat bahwa disetiap contoh selalu ada warna dominan yang di gunakan. Sementara pada contoh ketiga terdapat dua warna dominan.
Jadi kesimpulannya, buat apa kita menggunakan banyak efek pada adjustment layer bila ternyata menggunakan SATU efek saja gambar sudah terlihat baik, bahkan lebih baik.
Ini adalah artikel terakhir dari
Rahasia Compositing. Semoga teman-teman mendapat ilmu yang bermanfaat.
Untuk teman-teman yang baru memulai belajar Photoshop artikel
cara mengedit photo dengan Photoshop mungkin akan sangat berguna.
Tutorial lainnya:
Download file psd rahasia cara menggabungkan gambar agar terlihat realistis.