Pada tutorial
cara membuat poster ini kita akan belajar
cara membuat poster yang conceptual. Prinsip dalam desain khusunya pembuatan logo yaitu
"Keep it simple, stupid" tetap menjadi patokan
Psdink.
Berpikirlah tentang konsep selama-lamanya untuk mendapat hasil yang simpel tetapi sesuai tujuan agar waktu untuk eksekusi juga tidak terlalu lama.
Lebih baik memikirkan konsep dengan matang selama berminggu-minggu dan waktu eksekusi tak lebih dari sejam daripada sebaliknya. Ini hanya menurut Psdink atau mungkin memang karena Psdink tidak bisa membuat sesuatu yang rumit :). Selamat mencoba.
Inspirasi ini datang setelah mendengar lirik lagu "Condet" nya Swami. "api revolusi haruskah padam digantikan figur yang tak pasti". Klasifikasi:Tutorial:
Photo effect | Tingkatan: III | Waktu: 25 Menit
Bahan yang digunakan:Face |
Tambang*Klik gambar untuk memperbesar gambar.
Preview
Langkah 1 Cara Membuat Poster
Tahap pertama
cara membuat poster ini kita akan membuat foto menjadi dominan putih. Cara yang digunakan hampir sama seperti pada tutorial
cara membuat cover majalah.
Buka gambar wanita yang telah di download. Klik dua kali pada thumb layer background kemudian ganti nama layer "bibir". Setelah itu hapus bagian background dari gambar menggunakan
Magic Wand Tool (W).
Duplikat layer bibir dengan cara tekan
Ctrl + J kemudian ganti nama layer hasil duplikat menjadi "object".
Masih pada layer object. Sekarang buka panel Channel. Sebelumnya pastikan warna foreground hitam dan warna background putih atau teman-teman bisa tekan
D.
Tekan ctrl-klik pada thumb channel RGB untuk membentuk seleksi kemudian kembali pada panel layer. Sekarang tekan
Ctrl + Backspace untuk mengisi seleksi dengan warna background (putih).
Sekarang tekan
Ctrl + Shift + I untuk membalikkan seleksi kemudian takan
Alt + Backspace untuk mengisi seleksi dengan warna foreground (hitam).
Tekan kembali
Ctrl + Shift + I untuk membalikkan seleksi kemudian tekan
Ctrl + Backspace sebanyak tiga kali.
Sekarang tekan
Ctrl + D untuk mematikan seleksi. Kemudian tekan
Shift + Backspace. Pilih warna hitam dengan blend mode soft light.
Hasil sementara.
Langkah 2 Cara Membuat Poster
Tahap ke-dua kita akan memotong sebagian kepala pada layer object. Caranya, pastikan yang aktif adalah layer object kemudian klik icon
Add Vector Mask untuk membuat layer mask lepada layer object.
Sekarang tekan ctrl-klik pada thumb layer bibir. Kemudian tekan
Ctrl + Shift + I untuk membalikkan seleksi. Isi layer mask dengan warna hitam dengan cara tekan
Alt + Backspace.
Tekan
Ctrl + D untuk mematikan seleksi. Sekarang aktifkan
Elliptical Marquee Tool (M). Buat seleksi seperi gambar di bawah.
Pastika yang aktif adalah layer mask dari layer object. Kemudian isi seleksi dengan warna hitam, tekan
Ctrl + D untuk mematikan seleksi.
Setelah itu hapus bagian atas kepala menggunakan brush dengan hardness 100% berwarna hitam. Hapus juga bagian bibir tapi dengan sikat (brush) yang lembut (hardness 0%) dan opacity 50%.
Langkah 3 Cara Membuat Poster
Aktifkan layer bibir. Tahan-alt kemudian klik icon
Add Vector Mask. Maka layer bibir akan tertutup oleh layer mask. Sekarang aktifkan
Brush Tool (B). Dengan brush hardness 100% berwarna putih sapukan pada layer mask layer bibir di daerah sekitar bibir.
Sekarang buat layer baru dengan cara tekan
Ctrl + Shift + N. Beri nama layer "background". Pindahkan layer background ke paling bawah dan isi layer dengan warna hitam.
Sekarang aktifkan
Ellips Tool (U). Pastikan dalam bentuk shape. Atur warna foreground menjadi #f9f9f9. Kemudian buat bentuk seperti gambar di bawah. Zoom lembar kerja untuk memudahkan agar posisi menjadi pas dengan objek.
Ini tampilan jika layer bibir dan layer object invisible.
Langkah 4 Cara Membuat Poster
Sekarang buat layer baru di atas layer shape. Beri warna putih pada layer baru tersebut. Kemudian pilih
Filter > Render > Cloud.
Pastikan layer cloud tadi masih aktif kemudian tekan
Ctrl + Alt + G agar layer cloud ter-clipping oleh layer shape. Ubah opacity dan fill menjadi 25%.
Sekarang jadikan satu group ke-empat layer tersebut kecuali layer background. Beri nama group "object".
Langkah 5 Cara Membuat Poster
Tahap ke-lima kita akan membuat mulut terjahit. Pertama-tama ubah warna foregruond menjadi #280000.
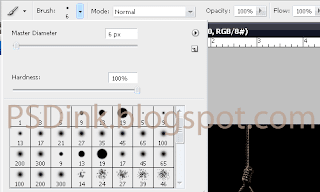
Sekarang buat layer baru dan beri nama layer "lubang". Aktifkan
Brush Tool (B) dengan ukuran 5px dan Hardness 100%. Buat lubang-lubang seperti gambar di bawah.
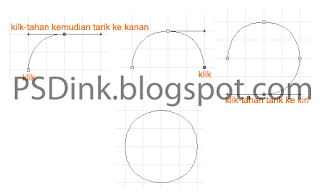
Buat layer baru kembali. Kali ini beri nama "garis". Atur ukuran brush menjadi 3px. Sekarang aktifkan
Pen Tool (P) dalam bentuk path. Tekan ctrl-klik setiap selesai membuat satu garis kemudian buat garis baru kembali.
Setelah semua garis terbentuk klik-kanan pada lembar kerja kemudian pilih Stroke Path brush. Setelah garis terbentuk tekan klik-kanan kembali dan pilih Delete Path.
Aktifkan layer lubang kemudian klik icon
Add Layer Style > Bevel and Emboss.
Sekarang kita beri drop shadow pada layer garis dengan cara aktifkan layer garis kemudian klik icon
Add Layer Style > Drop Shadow.
Klik-kanan pada tulisan drop shadow pilih Create Layer. Maka akan terbentuk layer baru dengan nama garis drop shadow.
Aktifkan layer garis drop shadow tadi kemudian klik icon
Add Vector Mask. Dengan brush berwarna hitam sapukan tepi-tepi garis seperti gambar di bawah.
Langkah 6 Cara Membuat Poster
Sekarang masukkan gambar tambang. Atur dan resize seperti gambar di bawah dan ganti nama layer menjadi "tambang".
Setelah itu beri unsharp mask pada layer dengan cara pilih
Filter > Sharpen > Unsharp Mask.
Sekarang klik icon
Add Adustment Layer > Hue/Saturation dan
Add Adustment Layer > Level. Atur seperti gambar di bawah. kemudian masing-masing layer adjustment kita buat clipping mask dengan cara tekan
Ctrl + Alt + G.
Buat layer baru di atas layer curve kemudian aktifkan
Elliptical Marquee Tool (M). Buat seleksi seperti gambar di bawah dan isi seleksi dengan warna hitam. Setelah selesai matikan seleksi.
Ganti nama layer menjadi "shadow". Sekarang pilih
Filter > Blur > Gaussian Blur. Beri nilai radius 2px. Kemudian pindahkan tepat di bawah gambar tambang dan turunkan nilai opacity menjadi 25%.
Langkah 7 Cara Membuat Poster
Sekarang kita akan menambah tulisan. Aktifkan
Horizontal Type Tool (T). Psdink menggunkan font
Adobe Caslon Pro dengan ukuran 18px atau teman-teman bisa menggunakan font serif lainnya dan #3f3f3f untuk warnanya.
Buat dua tulisan seperti gambar di bawah. Steiap tulisan memiliki layer tersendiri.
Seperti pada layer tambang kita juga akan membuat shadow untuk ke-dua tulisan. Buat dua layer baru di bawah layer tulisan. Beri nama "shadow 1" untuk tulisan "maka..." dan shadow 2 untuk tulisan "ketika...".
Sekarang aktifkan
Elliptical Marquee Tool (M). Buat seleksi seperti gambar di bawah dan isi seleksi dengan warna hitam. Setelah selesai matikan seleksi. Kemudian beri masing-masing layer gaussian blur dengan nilai radius 0.5px dan ubah opacity menjadi 50px.
Untuk menciptakan perspektif beri blur pada layer tulisan "ketika..." dengan cara tekan
Ctrl + F untuk mengulang perintah filter sebelumnya. Yaitu gaussian blur dengan nilai radius 0.5px.
Hasil akhir.
Hasil lainnya.

















































2.png)



-hasil-sementara.jpg)




10.png)





16.jpg)


























